WordPress优化教程-未登录全站图片模糊/文章图片模糊
隐藏图片有很多方法,让图片模糊,看的清而又看不清,从而让图片吸引访客登录。这里我们用CSS的filter属性来实现WordPress网站未登录全站图片模糊/文章图片模糊。
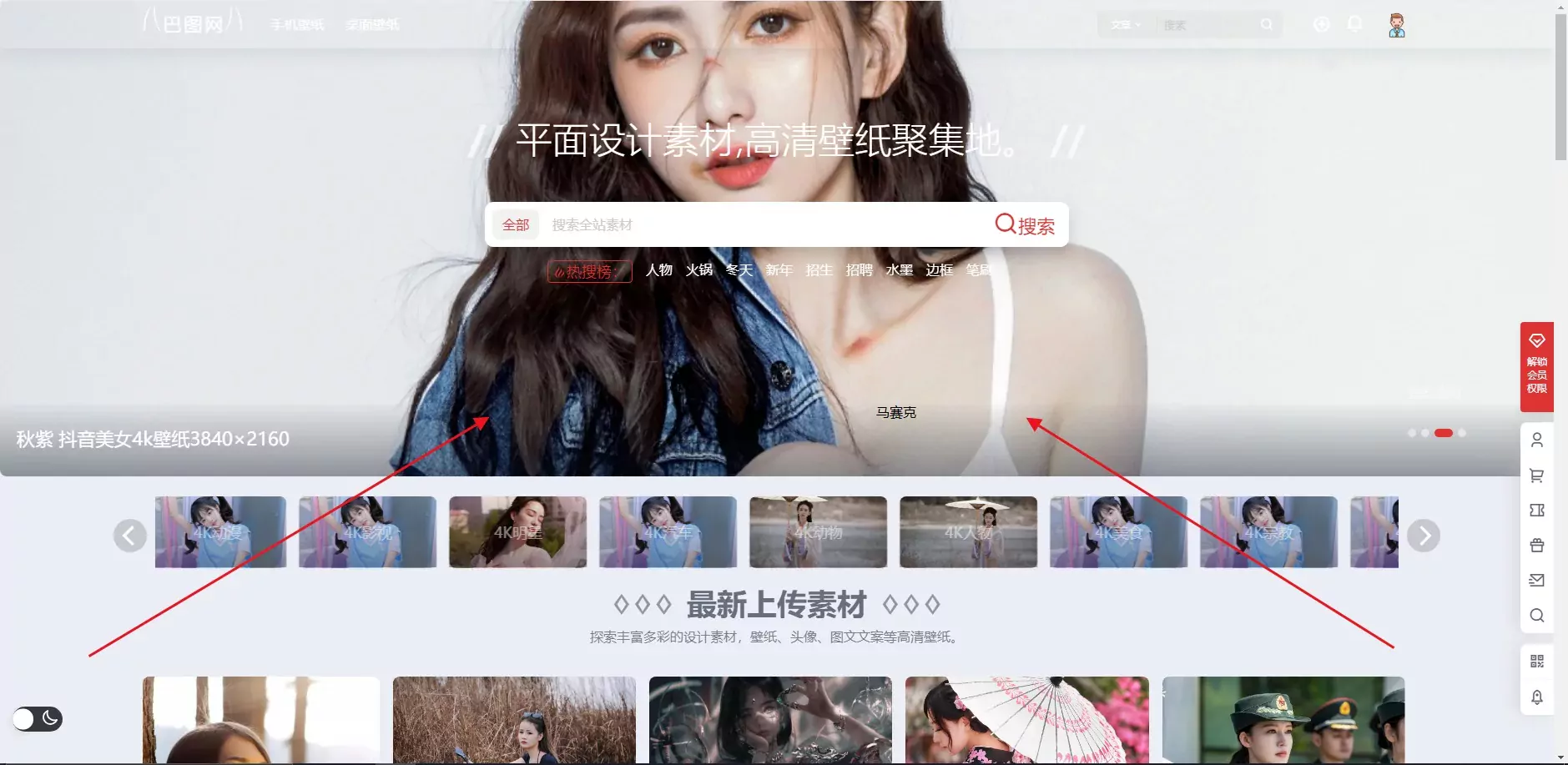
一、演示效果

二、实现教程
这是一串CSS代码,怎么让他在访客未登录的情况下添加到网站中呢,这里我们需要解决两个问题,
怎么判断访客是否登录 – 用is_user_logged_in()函数
怎么加载CSS到网站? – 用wp_head钩子即可。
将以下提供的代码添加到主题根目录下的 functions.php的<?php底部即可。
以下代码,根据需求,任选其一即可。
1.未登录文章内图片模糊
//未登录文章详情页内图片模糊-www.xcbtmw.com
function n_yingcang_css(){
echo '<style>
.entry-content img {
-webkit-filter: blur(10px)!important;
-moz-filter: blur(10px)!important;
-ms-filter: blur(10px)!important;
filter: blur(6px)!important;}
</style>';
}
if( !is_user_logged_in()) {add_action( 'wp_head', 'n_yingcang_css' );};2.未登录全站图片模糊
//未登录全站图片模糊-www.xcbtmw.com
function n_yingcang_css(){
echo '<style>
img {
-webkit-filter: blur(10px)!important;
-moz-filter: blur(10px)!important;
-ms-filter: blur(10px)!important;
filter: blur(6px)!important;}
</style>';
}
if( !is_user_logged_in()) {add_action( 'wp_head', 'n_yingcang_css' );};三、相关文章
13137
12996
12951
8023
文末标签和分类,内容丰富!!!