WordPress网站美化之文章底部版权/公告模块
由老白博客@老白转载自网络的WordPress网站美化之文章底部版权/公告模块,以7b2主题为例,其他主题需要适当调整参数。可放置微信二维码,顺便收一波公众号的流量;可放QQ群和客服QQ,很方便卖源码的老哥找售后的QQ群或者客服!
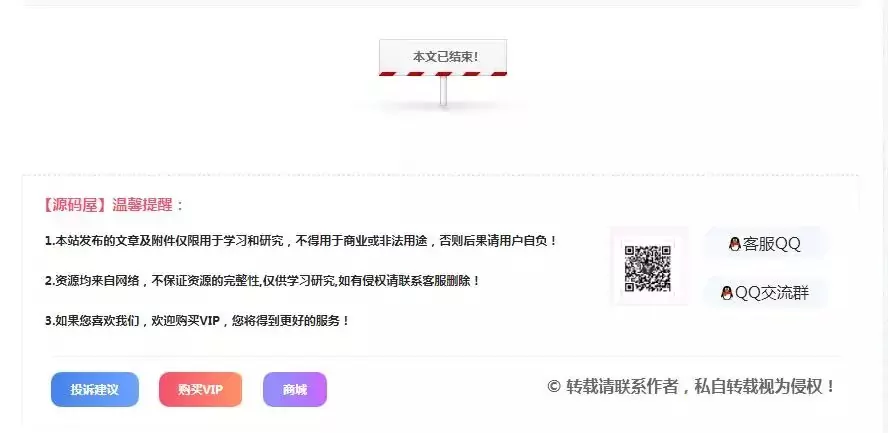
一、效果演示

二、实现教程
以下代码放置到b2/TempParts/Single/content.php 的文件里面
放到66-67行之间(<?php do_action(‘b2_single_post_content_after’); ?>这串代码上面)-转载原文https://www.lurending.com/870.html
申明:本站不是原创,但都会注明来源,部分文章可能会设置积分或者付费,大家看不惯的请尊重原创,前往原文进行付费
<!--底部版权开始https://www.xcbtmw.com/14623.html-->
<div class="hh_wenzhangjieshu"><img src="https://www.miuiy.com/tu/wenzhangjieshu.png.webp"/></div>
<div class="hh_content_footer">
<div class="item_top">
<div class="item_top_left">
<h3>【Golurending】温馨提醒:</h3>
<p>1.本站发布的文章及附件仅限用于学习和研究,不得用于商业或非法用途,否则后果请用户自负!</p>
<p>2.资源均来自网络,不保证资源的完整性,仅供学习研究,如有侵权请联系客服删除!</p>
<p>3.如果您喜欢我们,欢迎购买VIP,您将得到更好的服务!</p>
</div>
<div class="item_top_right">
<div class="hh_erweima"><img src="https://www.miuiy.com/tu/qqq.png.webp" /></div>
<div class="hh_qqqun">
<a href="tencent://AddContact/?fromId=50&fromSubId=1&subcmd=all&uin=xxxxxx"><img src="https://www.miuiy.com/tu/qqlogo.png.webp" />客服QQ</a><!-- 此处为图片-->
<a href="https://jq.qq.com/?_wv=1027&k=5JuP0Vo"><img src="https://www.miuiy.com/tu/qqlogo.png.webp" />QQ交流群</a><!-- 此处为阿里巴巴矢量图标库-->
</div>
</div>
</div>
<div class="item_bottom">
<div class="item_bottom_left">
<a href="/bubbles/fankui" class="hh_button_jianbian01" target="_blank" rel="noopener noreferrer">投诉建议</a>
<a href="/vips" class="hh_button_jianbian02" target="_blank" rel="noopener noreferrer">购买VIP</a>
<a href="/shop/vip" class="hh_button_jianbian03" target="_blank" rel="noopener noreferrer">商城</a>
</div>
<div class="item_bottom_right">
© 转载请联系作者,私自转载视为侵权!
</div>
</div>
</div>(这里注意,如果你用的文章样式不是纯文字的话需要你在b2/TempParts/Single这个文件里面修改相应代码了里面有5个content.php文件看下图,分别对应5个文章样式)使用方法一样。

将以下css代码放到主题文件里面的style.css或者子主题里面的style.css 底部就行
/*底部版权提示*/
.hh_wenzhangjieshu{padding:30px 0; text-align: center; border-top: double rgba(70, 139, 230, 0.14);}
.hh_wenzhangjieshu img{border:0;text-align:center;box-shadow:none;}
.hh_content_footer{width:100%;box-shadow: 0 0px 2px #d9e0eae3;margin-top:0px;position:relative;height: 250px;border-top:1px dashed #d9e0eae3}
.hh_content_footer .item_top_left{padding:15px;float:left;width:70%;padding-bottom:0px}
.hh_content_footer .item_top_left p{line-height:14px;font-weight:600;font-size:12px;padding-left: 7px;}
.hh_content_footer .item_top_left h3{color:#f7516c;font-size:15px;font-weight:600;padding-bottom:15px;}
.hh_content_footer .item_top_right{float:right;margin-top: 35px;width:30%;}
.hh_content_footer .item_top_right .hh_erweima{width:80px;height:80px;background:#f7f7f7;float:left;margin-right:15px;margin-top:15px; padding: 6px;}
.hh_content_footer .item_top_right .hh_qqqun{float:left;}
.hh_content_footer .item_top_right .hh_qqqun a{padding: 2px 20px;display:block;background:#f4f8ff;line-height:30px;border-radius: 15px;margin-top:15px;text-align:center}
.hh_content_footer .item_top{width:100%;height:160px;}
.hh_content_footer .item_bottom {width:100%;padding:20px;height:20px; padding: 20px 20px 20px 28px;}
.hh_content_footer .item_bottom .item_bottom_left{float:left;}
.hh_content_footer .item_bottom .item_bottom_left a{float:left;text-align: center;padding: 7px 20px;display:block;margin-right:20px;color:#fff;font-weight:600;border-radius: 10px;}
.hh_content_footer .item_bottom .item_bottom_right{float:right;font-weight:600;color:#666}
.hh_content_footer .item_bottom:before{content:'';width:100%;height:1px;background: #e6f0ff;display:block;margin-bottom: 15px;}
.hh_content_footer .hh_button_jianbian01{background:linear-gradient(to left,#70a4fe,#4583ec)}
.hh_content_footer .hh_button_jianbian02{background:linear-gradient(to left,#fe9369,#f7516c)}
.hh_content_footer .hh_button_jianbian03{background:linear-gradient(to left,#c867ff,#8a92fb)}
.hh_content_footer .hh_button_jianbian01:hover{background:linear-gradient(to left,#4583ec,#70a4fe)}
.hh_content_footer .hh_button_jianbian02:hover{background:linear-gradient(to left,#f7516c,#fe9369)}
.hh_content_footer .hh_button_jianbian03:hover{background:linear-gradient(to left,#8a92fb,#c867ff)}
@media (max-width:767px){
.hh_content_footer{height:400px; margin-top:-15px;margin-bottom:20px;}
.hh_content_footer .item_top{width:100%;height:160px;}
.hh_content_footer .item_top_left{width:100%;margin-top:-35px;}
.hh_content_footer .item_top_right{width:100%;}
.hh_content_footer .item_top_right{ float: none; position: relative; top: -23px;}
.hh_content_footer .item_top_right .hh_erweima{width:80px;height:80px;background:#f7f7f7;float:left;margin-right:15px;margin-left:30px;margin-top:0px; padding: 0px;}
.hh_content_footer .item_bottom .item_bottom_left a {margin-right:12px !important}
.hh_content_footer .item_bottom{margin-top:90px}
.hh_content_footer .item_bottom .item_bottom_right{float:none; margin-top: 61px; text-align: center;}
.hh_content_footer .item_top_right .hh_qqqun a{margin-top:5px;}
}
.hh_qqqun a img{ position: relative; top: 5px; right: 2px;}
/*底部版权提示结束*/三、相关美化
13137
13140
12953