WordPress网站搞怪源代码注释图案设置教程
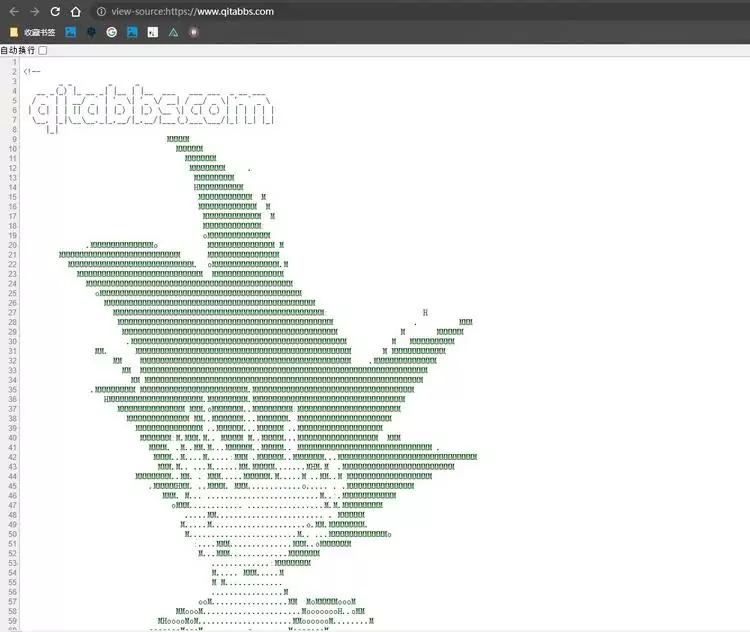
效果演示如下图,当我们使用右键查看“老白博客”源代码时,在源代码界面便会看到我们设置的个性图案,且整页几乎只可以见到该图案,而看不见代码。详细的“WordPress网站搞怪源代码注释图案设置教程”如下,由老白博客@老白原创,可设置在footer或者header里面

1.个性搞怪注释图案代码
这个在CSDN有很多,相关链接如下
https://blog.csdn.net/freeking101/article/details/103081655
https://blog.csdn.net/freeking101/article/details/103081655
https://blog.csdn.net/liangguangchuan/article/details/52649378
以下为转载的几个
注释1.
<!-- ´´´´´´´´██´´´´´´´ ´´´´´´´████´´´´´´ ´´´´´████████´´´´ ´´`´███▒▒▒▒███´´´´´ ´´´███▒●▒▒●▒██´´´ ´´´███▒▒▒▒▒▒██´´´´´ ´´´███▒▒▒▒██´ 项目:vue-user-center ´´██████▒▒███´´´´´ 语言: ES6-babel ´██████▒▒▒▒███´´ 框架: vue+vue-router+vuex+iview+axios ██████▒▒▒▒▒▒███´´´´ 构建工具: webpack ´´▓▓▓▓▓▓▓▓▓▓▓▓▓▒´´ 版本控制: git-github ´´▒▒▒▒▓▓▓▓▓▓▓▓▓▒´´´´´ css预处理: less ´.▒▒▒´´▓▓▓▓▓▓▓▓▒´´´´´ 代码风格:eslint-standard ´.▒▒´´´´▓▓▓▓▓▓▓▒ 编辑器: phpstorm ..▒▒.´´´´▓▓▓▓▓▓▓▒ 数据库: mysql ´▒▒▒▒▒▒▒▒▒▒▒▒ 服务器端脚本: php go ´´´´´´´´´███████´´´´´ author: codeRabbit ´´´´´´´´████████´´´´´´´ ´´´´´´´█████████´´´´´´ ´´´´´´██████████´´´´ 大部分人都在关注你飞的高不高,却没人在乎你飞的累不累,这就是现实! ´´´´´´██████████´´´ 我从不相信梦想,我,只,相,信,自,己! ´´´´´´´█████████´´ ´´´´´´´█████████´´´ ´´´´´´´´████████´´´´´ ________▒▒▒▒▒ _________▒▒▒▒ _________▒▒▒▒ ________▒▒_▒▒ _______▒▒__▒▒ _____ ▒▒___▒▒ _____▒▒___▒▒ ____▒▒____▒▒ ___▒▒_____▒▒ ███____ ▒▒ ████____███ █ _███_ _█_███ ——————————————————————————女神保佑,代码无bug—————————————————————— -->
注释2.
/* _______________########_______________________ ______________##########_______________________ ______________############_____________________ ______________#############____________________ _____________##__###########___________________ ____________###__######_#####__________________ ____________###_#######___####_________________ ___________###__##########_####________________ __________####__###########_####_______________ ________#####___###########__#####_____________ _______######___###_########___#####___________ _______#####___###___########___######_________ ______######___###__###########___######_______ _____######___####_##############__######______ ____#######__#####################_#######_____ ____#######__##############################____ ___#######__######_#################_#######___ ___#######__######_######_#########___######___ ___#######____##__######___######_____######___ ___#######________######____#####_____#####____ ____######________#####_____#####_____####_____ _____#####________####______#####_____###______ ______#####______;###________###______#________ ________##_______####________####______________ 葱官赐福 百无禁忌 */
注释3.
/** * 江城子 . 程序员之歌 * * 十年生死两茫茫,写程序,到天亮。 * 千行代码,Bug何处藏。 * 纵使上线又怎样,朝令改,夕断肠。 * * 领导每天新想法,天天改,日日忙。 * 相顾无言,惟有泪千行。 * 每晚灯火阑珊处,夜难寐,加班狂。 */
注释4.
/**
* ┏┓ ┏┓+ +
* ┏┛┻━━━┛┻┓ + +
* ┃ ┃
* ┃ ━ ┃ ++ + + +
* ████━█████+
* ┃ ┃ +
* ┃ ┻ ┃
* ┃ ┃ + +
* ┗━┓ ┏━┛
* ┃ ┃
* ┃ ┃ + + + +
* ┃ ┃ Code is far away from bug with the animal protecting
* ┃ ┃ + 神兽保佑,代码无bug
* ┃ ┃
* ┃ ┃ +
* ┃ ┗━━━┓ + +
* ┃ ┣┓
* ┃ ┏┛
* ┗┓┓┏━┳┓┏┛ + + + +
* ┃┫┫ ┃┫┫
* ┗┻┛ ┗┻┛+ + + +
*/
2.自定义txt图案
如同预览图中可见的本站域名xcbtmw,即是通过该方法生成
生成网站:https://patorjk.com/software/taag/#p=display

3.添加txt图案代码
在通过上述步骤生成我们想要的txt图案之后,我们便可以将上述代码加在对应的位置,如网站代码之前,是header.php,网站代码之后则是footer.php(老白博客为网站代码之前)
3.1 footer.php网站代码之后
主题文件目录(或子主题),该文件底部</body>标签之前

3.2 header.php网站代码之前
主题文件目录(或子主题),该文件顶部

在加了上述代码以后,为了美观,咱们还可以将网站其他代码压缩为一行,相关教程如下(上述代码需要添加为不压缩)
https://www.xcbtmw.com/10262.html