WordPress网站7B2主题菜单栏样式美化
今天老白博客@老白给大家分享的是关于WordPress网站7B2主题菜单栏样式美化的教程:加边框修饰和三种彩色圆点,还有上滑的动画效果,转载于网络
一、演示效果

二、美化教程
在看这个教程之前,你可以试试本站之前发布的WordPress网站b2主题菜单栏图标美化
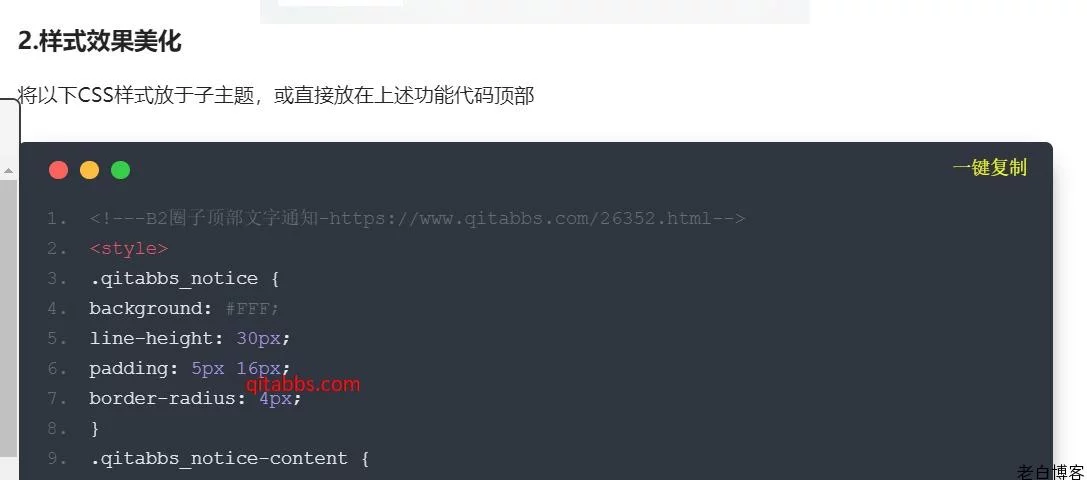
将以下代码添加至主题文件style.css底部即可(转载自路人丁:https://www.lurending.com/2875.html)
申明:本站不是原创,但都会注明来源,部分文章可能会设置积分或者付费,大家看不惯的请尊重原创,前往原文进行付费
/** B2主题B2主题菜单样式美化代码-https://www.xcbtmw.com/136198.html**/
.top-menu ul li.depth-0 > a {
color: #fff;
padding: 18px 30px;
}
.has_children .sub-menu {
border-radius: 4px;
}
.top-menu .b2-jt-down {
display: none!important;
}
.top-menu-ul .sub-menu-0 {
border-top: 0;
padding: 15px;
transform: translateY(10px);
transition: all .3s;
}
.top-menu ul li {
}
.top-menu ul li:hover .sub-menu-0 {
transform: translateY(0);
}
.top-menu-ul .sub-menu-0>li {
border-left: 1px solid #ebeef5;
position: relative;
}
.b2-menu-3 .sub-menu-0>li>a {
color: #4c4c4c;
padding: 8px 15px;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
.b2-menu-3 .sub-menu-0>li:after {
content: '';
position: absolute;
top: 12px;
left: -5px;
width: 3px;
height: 3px;
border-radius: 50%;
background: #fff;
border: 3px solid #3d7eff;
}
.b2-menu-3 .sub-menu-0>li:nth-child(2n+1):after{
border: 3px solid #f1787f;
}
.b2-menu-3 .sub-menu-0>li:nth-child(3n+1):after{
border: 3px solid #61e1b9
}
.b2-menu-3 .sub-menu-0>li>a:hover {
background: #ebeef5;
}
.b2-menu-3 .sub-menu-0 > li:hover > a, .b2-menu-3 .sub-menu-0 a:hover {
color: #333;
}