WordPress网站js防扒代码-禁止右键/F12/调试自动关闭窗口
WordPress网站防扒,老生常谈了,网站找到的很多教程都失效了,今天老白博客@老白给大家一个实时更新的版本,非常暴力。宣称可以禁用所有一切可以进入开发者工具的方法,防止通过开发者工具进行的 ‘代码搬运’

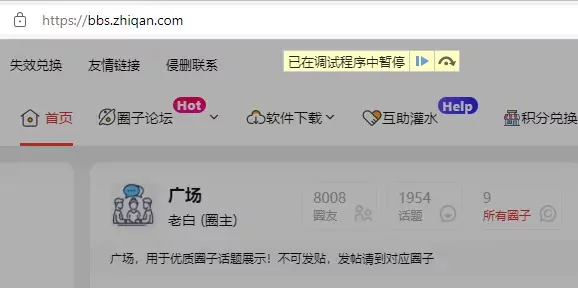
1.效果演示
演示站以及原文地址:https://theajack.github.io/disable-devtool/
说明:此法较为暴力霸道,老白博客@老白建议非技术站朋友不要采用,影响用户体验(禁止右键了),温和的方法如下
https://www.xcbtmw.com/13137.html
2.代码说明
disable-devtool 可以禁用所有一切可以进入开发者工具的方法,防止通过开发者工具进行的 ‘代码搬运’
该库有以下特性:
- 支持可配置是否禁用右键菜单
- 禁用 f12 和 ctrl+shift+i 快捷键
- 支持识别从浏览器菜单栏打开开发者工具并关闭当前页面
- 开发者可以绕过禁用 (url参数使用tk配合md5加密)
- 多种监测模式,支持几乎所有浏览器(IE,360,qq浏览器,FireFox,Chrome,Edge...)
- 高度可配置
- 使用极简、体积小巧 (仅7kb)
- 支持npm引用和script标签引用(属性配置)
- 识别真移动端与浏览器开发者工具设置插件伪造的移动端,为移动端节省性能
- 支持识别开发者工具关闭事件
3.使用方法
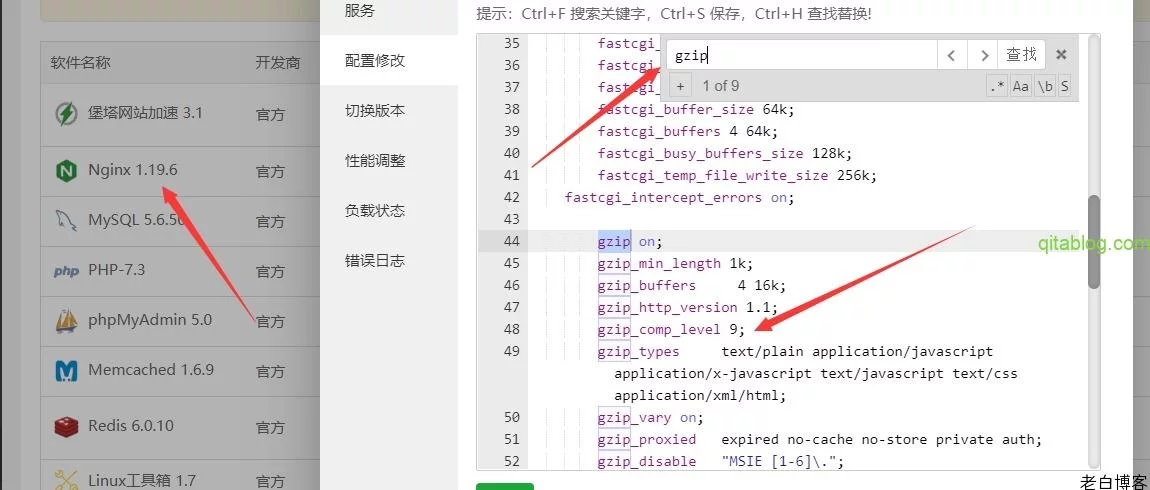
在主题文件footer.php或者header.php引用下面这段js代码即可
<script disable-devtool-auto src='https://cdn.jsdelivr.net/npm/disable-devtool/disable-devtool.min.js'></script>或者通过版本引用
<!--使用指定版本-->
<script disable-devtool-auto src='https://cdn.jsdelivr.net/npm/disable-devtool@x.x.x/disable-devtool.min.js'></script>
<!--使用最新版本-->
<script disable-devtool-auto src='https://cdn.jsdelivr.net/npm/disable-devtool@latest/disable-devtool.min.js'></script>相关文章请阅读文末标签或者文章分类,B2主题美化专辑:https://www.xcbtmw.com/tag/b2-theme-beautify






厉害了,这个我得用上。。。我想实现支持右键复制,但是不允许F12
话说,这玩意儿对SEO 有无影响?