7b2主题美化之论坛圈子教程合集
说明,本教程为WordPress网站7B2主题美化论坛圈子系列美化教程合集,并会不定时更新,总的B2主题美化教程请查看此处:https://www.xcbtmw.com/tag/b2-theme-beautify
1.圈子用户头像圆角显示
1.1 演示效果
将原方形的用户头像转为圆形

1.2 实现代码
添加于子主题style.css或者圈子circle.css
/*圈子用户头像美化-https://www.xcbtmw.com/19796.html*/
.topic-avatar img {
border-radius: 100%;
}2 圈子用户等级颜色/图标美化
演示效果:

实现教程:https://www.xcbtmw.com/tag/b2-theme-beautify
3.圈子话题评论时间排序
这个没啥好演示的,本站就是,教程:https://www.xcbtmw.com/16068.html

4.圈子顶部推荐圈子、轮播模块
实现教程:https://www.xcbtmw.com/19123.html

5.圈子电脑端发帖框隐藏
实现教程:https://www.xcbtmw.com/19608.html


5.圈子引用文章卡片双排
5.1 演示效果
转载自纸工厂,原演示地址:https://paper.tv/circle/96300.html

5.2 实现代码
同上,子主题style.css或者circle.css
6.圈子名称、圈友修改
演示效果

修改教程:B2主题设置——常规设置——名称及链接

7.圈子点赞、评论图标修改美化
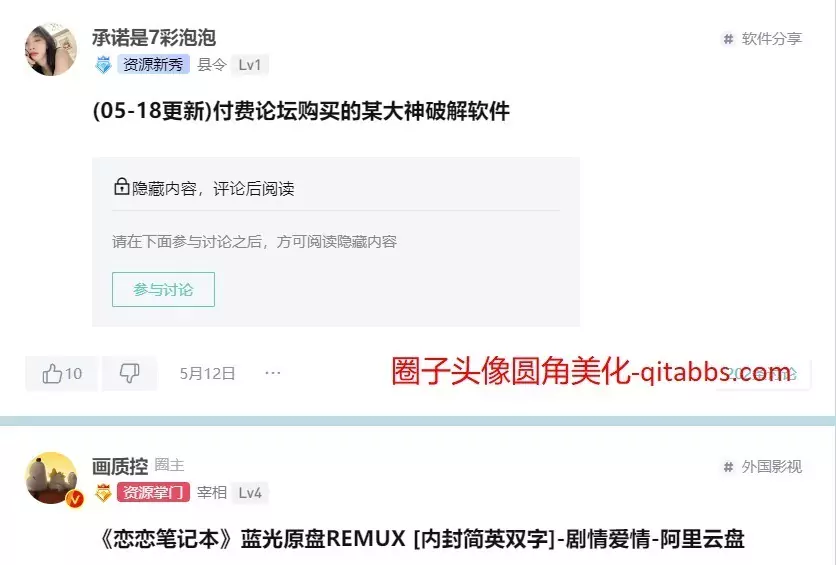
7.1 效果演示
如图,帖子左下角的点赞、右下角的评论以及右上角的圈子话题


7.2 实现代码
首先,需要引入阿里巴巴图标,教程:https://www.xcbtmw.com/13080.html
美化左下角点赞:circle-topic-footer.php文件(主题文件目录),找到如下代码处(搜topic-footer-left)
<!--点赞美化-https://www.xcbtmw.com/19796.html-->
<div class="topic-footer">
<div class="topic-footer-left">
<button :class="['text',{'picked b2-color':item.meta.vote.isset_up}]" @click="postVote(ti,'up',item.topic_id)"><svg class="icon" aria-hidden="true"><use xlink:href="修改的图标代码:#icon-xcbtmw-dianzan1"></use></svg><b v-text="item.meta.vote.up"></b></button>
<button :class="['text',{'picked b2-color':item.meta.vote.isset_down}]" @click="postVote(ti,'down',item.topic_id)"><svg class="icon" aria-hidden="true"><use xlink:href="修改的图标代码:#icon-xcbtmw-dianzan1-copy"></use></svg></button>替换成上面的代码即可,注意需要修改的点赞图标位置是:#icon-dianzan1,找到你喜欢的,替换即可
美化右下角评论:同文件,代码搜,相同的方法替换即可
<span v-else><?php echo __('参与讨论','b2'); ?></span>美化圈子右上角:circle-topic-content.php文件夹,代码位置为
<b class="circle-hash">
<svg width="16" height="16" viewBox="0 0 36 36"><g fill-rule="evenodd"><path d="M18 0c9.941 0 18 8.059 18 18 0 2.723-.604 5.304-1.687 7.617v6.445a2.25 2.25 0 0 1-2.096 2.245l-.154.005-6.446.001A17.932 17.932 0 0 1 18 36C8.059 36 0 27.941 0 18S8.059 0 18 0z" fill-opacity=".1"></path><path d="M23.32 7.875c.517 0 .948.18 1.293.54.296.294.444.632.444 1.015a.589.589 0 0 1-.037.202l-.258 2.17c0 .18.087.27.259.27h.96c.592 0 1.097.185 1.516.557.419.372.628.828.628 1.369 0 .54-.21 1.003-.628 1.386a2.166 2.166 0 0 1-1.515.574h-1.478c-.197 0-.308.09-.333.27l-.517 3.684c-.025.158.049.237.221.237h1.22c.591 0 1.096.191 1.515.574.419.384.628.845.628 1.386 0 .54-.21 1.003-.628 1.386a2.166 2.166 0 0 1-1.515.574h-1.7c-.172 0-.27.08-.296.237l-.273 2.062c-.05.495-.283.912-.702 1.25a2.282 2.282 0 0 1-1.478.507c-.518 0-.949-.18-1.294-.54-.295-.294-.443-.632-.443-1.015 0-.067.012-.135.037-.202l.236-2.062c.025-.158-.049-.237-.221-.237h-3.732c-.198 0-.296.08-.296.237l-.31 2.062a1.96 1.96 0 0 1-.721 1.25c-.407.338-.88.507-1.423.507-.517 0-.948-.18-1.293-.54-.296-.294-.444-.632-.444-1.015v-.202l.274-2.062c.025-.158-.062-.237-.259-.237h-.739a2.166 2.166 0 0 1-1.515-.574c-.419-.383-.628-.845-.628-1.386 0-.54.21-1.002.628-1.386a2.166 2.166 0 0 1 1.515-.574h1.257c.172 0 .27-.079.295-.237l.48-3.684c.025-.18-.06-.27-.258-.27h-.924a2.166 2.166 0 0 1-1.515-.574c-.419-.383-.628-.84-.628-1.37 0-.529.21-.985.628-1.368a2.166 2.166 0 0 1 1.515-.575h1.515c.197 0 .308-.09.333-.27L13.01 9.6c.074-.474.314-.88.72-1.217.407-.338.881-.507 1.423-.507.518 0 .949.18 1.294.54.27.294.406.62.406.98v.237l-.294 2.17c-.025.18.061.27.259.27h3.769c.172 0 .27-.09.295-.27l.295-2.203c.074-.474.314-.88.72-1.217.407-.338.881-.507 1.423-.507zm-3.316 7.875h-3.49c-.157 0-.256.071-.296.213l-.014.077-.45 3.956c-.02.145.029.228.144.249l.064.005h3.524c.134 0 .22-.059.26-.176l.016-.078.484-3.956c.02-.166-.037-.26-.17-.284l-.072-.006z" fill-rule="nonzero"></path></g></svg>
</b>将这堆替换为一个阿里巴巴图标(自选一个即可)
<svg class="icon" aria-hidden="true"><use xlink:href="修改的图标代码:#icon-xcbtmw-dianzan1"></use></svg>8.圈子新手引导特效
教程:https://www.xcbtmw.com/21591.html

WordPress网站建站经验教程分享:https://www.xcbtmw.com/jianzhan