宝塔面板shell脚本访问WordPress站点地图实现全站预缓存
今天老白博客分享的是WordPress优化中较为经典的套路(个人认为)。基于宝塔面板,添加shell脚本,实现自动访问WordPress站点地图中的文章/页面/标签等链接,从而触发我们设置的缓存插件生成对应页面的html静态文件。这样的好处就是,在网站访问者访问我们网站之前,无论哪个页面都已经生成了静态的html文件,就不用再经过PHP处理了,速度非常快。接下来跟大家说说这种方法:

WordPress网站预缓存的概念
#/bin/bash
#进入到网站根目录,请按实际填写
cd /home/wwwroot/www.xcbtmw.com/
#从 sitemap.xml 中取出所有页面地址, 每隔 0.5 秒请求一次,触发缓存。
for url in $(awk -F"<loc>|</loc>" '{print $2}' sitemap.xml)
do
wget -O /dev/null $url
sleep 0.5
done
将此代码按实际修改后保存为 g_cache.sh ,上传到 Linux 系统,比如就放到 /root 目录,新增任务计划,定时运行即可
#每天凌晨 3 点全站预缓存一遍
0 3 * * * bash /root/g_cache.sh >/dev/null 2>&1
云端sitemap网址法
这个标题名字可能不太恰当,就是说你本地没有sitemap.xml这个文件,但是有站点地图,比如老白博客的为
https://www.xcbtmw.com/wp-sitemap.xml
那么shell脚本就可以这样写(技术有限,有问题欢迎指正哈)
sitemap_url="https://www.xcbtmw.com/wp-sitemap-posts-post-1.xml" # WordPress站点地图的URL
links=$(curl -s "$sitemap_url" | grep -oP '<loc>K.*?(?=</loc>)') # 提取站点地图中的链接
for link in $links
do
echo "Visiting link: $link"
wget -O /dev/null "$link" # 发送HTTP HEAD请求访问链接
sleep 1 # 等待1秒
done
简单解释一下
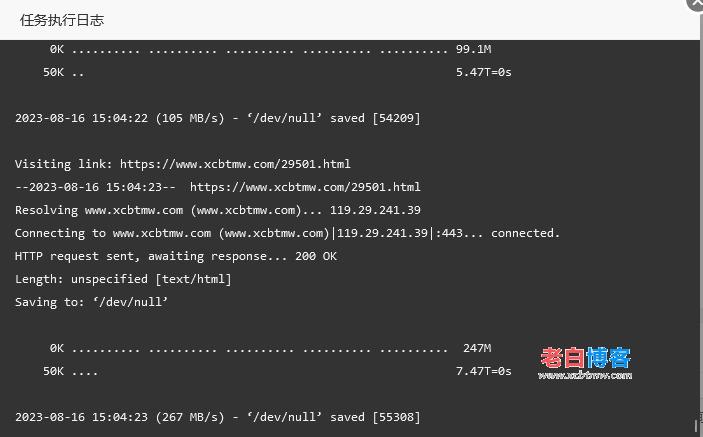
echo "Visiting link: $link"是用来在控制台输出正在访问的链接,就是下面这个任务执行日志,这个可以根据自己情况删除。

wget -O /dev/null "$link"是用来发送HTTP HEAD请求并访问链接。通过将下载内容保存到/dev/null,实际上并不保存任何文件,只是发送HTTP HEAD请求来获取响应头信息,从而模拟访问链接的行为。
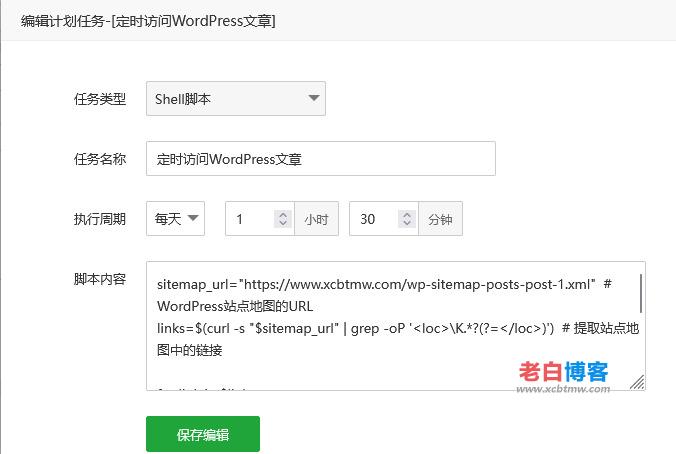
宝塔面板自动执行shell脚本
在宝塔面板的主页——计划任务中,就可以添加了,需要注意的就是脚本的内容和执行周期

https://www.xcbtmw.com/18654.html
本站自用WordPress优化教程:https://www.xcbtmw.com/tag/wordpress_optimization






其实开启WP SUPER CACHE的预缓存,就自动全部生成了,比这个简单
是的,超级缓存设置一个定时刷新即可 这个方法适用于那些没有这个功能的插件
这个方法适用于那些没有这个功能的插件
测试看看