免插件实现WordPress网站侧栏实时疫情图(2022更新版)
利用大佬们的免费疫情接口代码,然后利用iframe框架即可免插件实现WordPress网站侧栏实时疫情图,详细的方法参照下方(来自虚拟稽的方法设置)
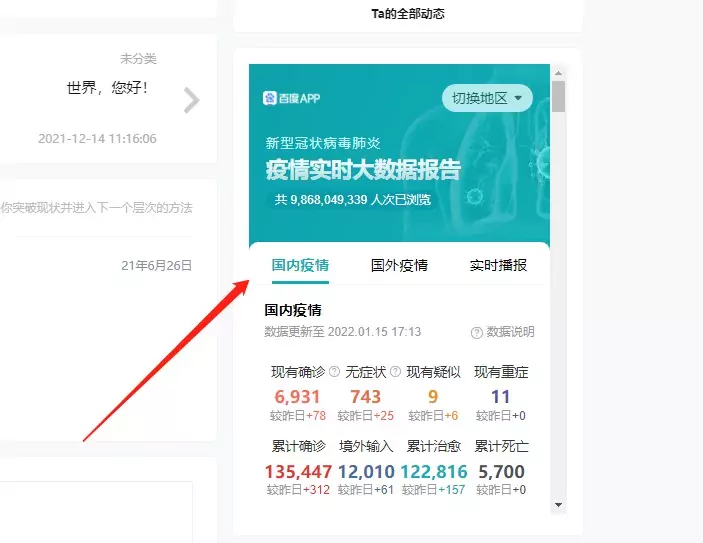
1.效果演示

支持上下滑动(高级疫情图)

1.简单疫情图设置方法
首先WordPress后台——外观——小工具——文章内页小工具——自定义html,复制下方代码即可
<iframe src="https://www.lovestu.com/api/project/cnmapyinqing/obj.php" height="500" frameborder="no" border="0" width="100%"> </iframe>保存即可在前台查看到地图。其他操作无需我们修改,每天自动实时更新。
参数调整
- htmlh:网页高度,默认为500
htmlw:网页最大宽度,默认800
maph:地图高度,默认400,一般来说使用本参数就行了,大页面可以适当调大本参数
修改后调用地址例如:https://www.lovestu.com/api/project/cnmapyinqing/obj.php?maph=600
对于大页面,可以自行修改iframe的宽度,然后设置get地图宽度即可,
<iframe src="https://www.lovestu.com/api/project/cnmapyinqing/obj.php" height="500" frameborder="no" border="0" width="100%"> </iframe>2.高级疫情图
就是上面演示的,方法同上,代码如下
<iframe src="https://voice.baidu.com/act/newpneumonia/newpneumonia" height="600" frameborder="no" border="0" width="100%"> </iframe>老规矩,标签阅读更多!