WordPress网站设置左侧悬浮联系站长/客服美化/加群按钮
样式有很多,由老白博客@老白转载自网络的“2022WordPress网站设置左侧悬浮联系站长/客服美化/加群按钮”教程,适用于WordPress所有网站
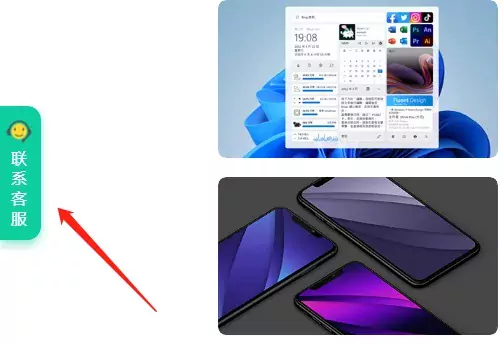
1.演示效果
致美化左侧(联系站长/客服):https://zhutix.com/

2.修改教程
2.1 默认版
适用于所有主题,找到主题文件header.php,添加以下代码于</head>标签之前(注意QQ号和链接改成你自己的)
2.2 手机端显示
演示效果:

实现代码:将下方代码中手机端代码中的display值由none改为flex即可
AND (max-width: 768px) { .leke { display: none; } } #qidiana { cursor: pointer; } .class_qidian_wpa { border-radius: 6px !important; box-shadow: 0 0 10px 0 rgba(0, 0, 0, .1); -webkit-box-shadow: 0 0 10px 0 rgba(0, 0, 0, .1); -moz-box-shadow: 0 0 10px 0 rgba(0, 0, 0, .1); }3.相关文章
文末文章标签和文章分类,大家自行阅读






试试
试试
支持
支持