WordPress本地图片批量转webp插件Images to WebP中文版
1. webp简述
WebP是Google在收购On2 Technologies后开发的一种格式。基于 VP8 视频编解码器,WebP 以比 PNG 或 JPEG 更小的尺寸提供丰富、高质量的图像。它通过提供高级有损和无损压缩来组合并提高了 JPEG 和 PNG 格式的最佳质量。优化图像文件大小对于提高网站性能至关重要。使用 WebP 格式可以在不牺牲图像质量的情况下做到这一点,使其成为许多网站所有者的合适格式。因此这是一种重要的WordPress优化手段!
webp图片支持的浏览器:https://caniuse.com/webp

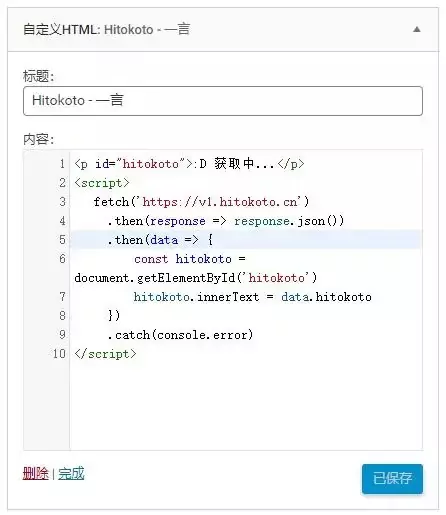
2.1 Images to WebP插件安装
WordPress后台插件商店搜索名字下载即可,如没有,到下方WordPress官方插件下载
https://cn.wordpress.org/plugins/images-to-webp/
导入翻译包教程:https://www.xcbtmw.com/29439.html
安装汉化完成之后,下面就是使用了
2.3 添加伪静态改写规则
在后台上传插件后,点击启用,会要求我们添加一段伪静态规则
比如openlitespeed的就是下面这个,Nginx、apache不一样,大家根据插件的提示添加到网站的伪静态规则就行
# BEGIN Images to WebP
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} "/"
RewriteCond %{REQUEST_FILENAME} ".(jpg|jpeg|gif|png)$"
RewriteCond %{REQUEST_FILENAME}.webp -f
RewriteCond %{QUERY_STRING} !no_webp
RewriteRule ^(.+)$ $1.webp [NC,T=image/webp,E=webp,L]
</IfModule>
# END Images to WebP
2.4 设置转化参数
打开插件,设置通用,这里需要注意的就是最后一项:

转换方法的区别
(下面转引自https://blog.csdn.net/amhoho/article/details/103483386)
1.资源调用方面,ImageMagick胜
由于ImageMagick源自扩展,调用系统os资源,所以不受限于php设置,比如内存.但GD则受限于php了.
2.图片大小方面,GD胜
通常在处理小文件例如720p以下的图片,GD生成的图片尺寸会比ImageMagick小一些,质量基本无差.
3.处理时间方面,GD胜
在效率上ImageMagick是不如GD的,这点我在万次图像合成的实现中,有明显的体验.linux环境还好,差别差不多1.5-2倍,而windows至少是8-10倍!
4.图像质量,ImageMagick略胜
很多人都说ImageMagick生成的图片更清晰,我更倾向于这是种先入为主的观念,在实际测试中并没有多么明显的差距.但在小图片上ImageMagick确实会更清晰且可压缩算法更多.
5.功能与易用性,ImageMagick胜
ImageMagick比GD更易用且花样更多,加上第一点的资源优势,这是许多人使用ImageMagick的主要原因.
所以通常的建议是:若是花样玩的少,大图也不多那就用GD,也简单方便.而花样多又经常要大图的,那么就ImageMagick吧.
This operation will PERMANENTLY DELETE original images, because you set this in general settings. It is a good idea to create some backup.

2.6 注意事项
在image to webp插件的介绍页面有两处需要注意的
- 图像的URL不会改变,因此可以在<img>的src、srcset、<picture>甚至CSS背景中正常使用,且不会出现缓存问题。
- 原始文件不会被修改
这个的意思是,比如在文章中引用的图片为
<img class="aligncenter" src="https://www.xcbtmw.com/wp-content/uploads/2023/08/sitelogo.jpeg" />
在经过这个插件转换后,文章内容里面上述代码是不变的,只不过因为我们在2.3里面添加了伪静态改写规则,在前台输出这部分内容时,会自动将.jpeg改写为.jpe.webp
所以后面如果大家没有设置这个伪静态规则,又删除了原始图片,那么就需要手动,在数据库中去添加这种替换
数据库替换教程可以参考这个:https://www.xcbtmw.com/14334.html







图片挂了
这个不太好用了,我懒得补图了,你可以试试这个:nicen-localize-image Pro